
Cara Menampilkan Gambar Dan Deskripsi Blog Ketika Di Share Ke Sosial Media Facebook.
Share Gambar Dan Deskripsi Tidak Tampil ?. Bagi Kalian Para Blogger yang mengalami hal seperti ini. Ketika kita share postingan atau url blog ke sosial media seperti facebook, gambar dan deskripsi blog kadang - kadang tidak tampil di post atau status facebook kita.
Nah disini saya akan memberika script untuk menampilkan gambar dan deskripsi yang tidak tampil ketika di share ke facebook.
Script ini saya ambil dari template blog ini, karena sebelumnya saya menggunakan template bawaan blog / template default blogger, terus saya ganti dengan template ini dan saya menemukan ada yang berbeda di bagian head template ini, terus saya coba bikin blog baru dan memasukan script yang saya curigai untuk menampilkan image dan deskripsi ketika postingan atau url blog di share.
Dan ternyata memang iya deskripsi dan gambar blog jadi tampil.
Nah Buat kalian yang ingin mencoba script property='og: ini buat menampilkan deskripsi dan gambar image di sosial media, silahkan ikut tutor sederhana dibawah ini.
Nah disini saya akan memberika script untuk menampilkan gambar dan deskripsi yang tidak tampil ketika di share ke facebook.
Script ini saya ambil dari template blog ini, karena sebelumnya saya menggunakan template bawaan blog / template default blogger, terus saya ganti dengan template ini dan saya menemukan ada yang berbeda di bagian head template ini, terus saya coba bikin blog baru dan memasukan script yang saya curigai untuk menampilkan image dan deskripsi ketika postingan atau url blog di share.
Dan ternyata memang iya deskripsi dan gambar blog jadi tampil.
Nah Buat kalian yang ingin mencoba script property='og: ini buat menampilkan deskripsi dan gambar image di sosial media, silahkan ikut tutor sederhana dibawah ini.
- Login Ke blogger.com
- Masuk ke bagian #template lalu klik #Edit HTMLM
- Lalu Cari kode <head>
- Untuk mempercepat pencarian gunakan kombinasi keyboard CTRL + F di kolom script.
- Kalo sudah ketemu, silahkan masukan script dibawah ini tepat dibawah kode <head>.
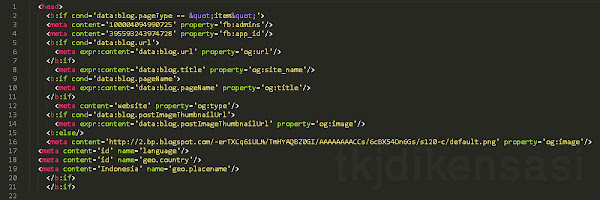
- Kalo sudah nanti tampilannya seperti ini.
- Sekarang tinggal Save Template.
<b:if cond='data:blog.pageType == "item"'>
<meta content='XXXX' property='fb:admins'/>
<meta content='XXXX' property='fb:app_id'/>
<b:if cond='data:blog.url'>
<meta expr:content='data:blog.url' property='og:url'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.pageName'>
<meta expr:content='data:blog.pageName' property='og:title'/>
</b:if>
<meta content='website' property='og:type'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEizzjMQYOqg9vzW1w4PFDhA3sGKfrzXHhOknR5IJmgFms0cOzvzx7DzNZIUvAhx6vCHrTmNzy_g1MD71p45LuXGj-7zPlQfg1LtzRemJG4_sP-GeFr-q1pWgGRW0xCqBa81-azgjW4buUA/s120-c/default.png' property='og:image'/>
<meta content='id' name='language'/>
<meta content='id' name='geo.country'/>
<meta content='Indonesia' name='geo.placename'/>
</b:if>
</b:if>

Nah Selanjutnya Kalian coba share url postingan atau blog kalian ke sosial media facebook, kalo image dan deskripsi masih belum tampil coba hapus #history, #cache, #cookie. Coba share lagi.
Kalo masih belum tampil coba tunggu beberapa jam / tunggu 1 hari, kalo mau cepet silahkan submit url blog atau postingan ke #google webmaster tools
Kalo masih belum tampil coba tunggu beberapa jam / tunggu 1 hari, kalo mau cepet silahkan submit url blog atau postingan ke #google webmaster tools
Cukup sekian dan terimakasih, semoga artikel yang saya share tentang Mengatasi Gambar Dan Deskripsi Tidak Tampil Ketika Di Share Ke Facebook ini bermanfaat bagi kita semua.
Makasih bnyak gan . . .
ReplyDeleteWokeh gan, sama-sama
Deleteini biasanya terjadi pada blogger atau orang yang ingin menyebar link ke facebook gan seperti saya, dulu pernah sekarang allhamdulillah sudah diatasi xD
ReplyDelete